Create App With Django-Rest-Framework and Vue.js (Vuetify), Part II
In the first part, we created a project and connected Django-Rest-Framework, all the code can be viewed here.
In the second part I will write how to I watch how endpoints work. For example, let's take the endpoint for creating a user profile.
# gcode_server/users/urls.py
path('v1/registration', Registration.as_view(), name='registration')
# gcode_server/users/views.py
class Registration(generics.CreateAPIView):
"""Registration User"""
serializer_class = UserCreateSerializer
queryset = CustomUser.objects.all()
# gcode_server/users/serializers.py
class UserCreateSerializer(serializers.ModelSerializer):
"""Create User"""
password = serializers.CharField(write_only=True)
def create(self, validated_data):
user = super(UserCreateSerializer, self).create(validated_data)
user.set_password(validated_data['password'])
user.is_active = True
user.save()
return user
def validate_password(self, value):
try:
validate_password(value)
except ValidationError as exc:
raise serializers.ValidationError(str(exc))
return value
class Meta:
model = CustomUser
fields = ('id',
'password',
'email',
'first_name',
'last_name',
'phone')
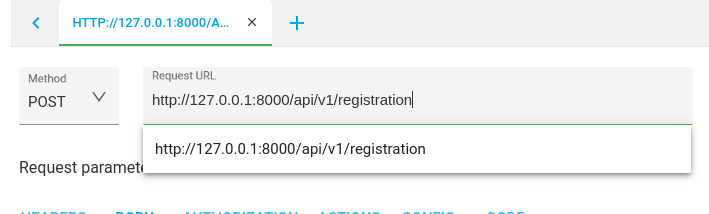
To work with endpoints, I use the Chromium plugin Advanced REST client. The client is intuitive to use and has many options (save cookies, etc...).
In the client, we create a POST request http://127.0.0.1:8000/api/v1/registration

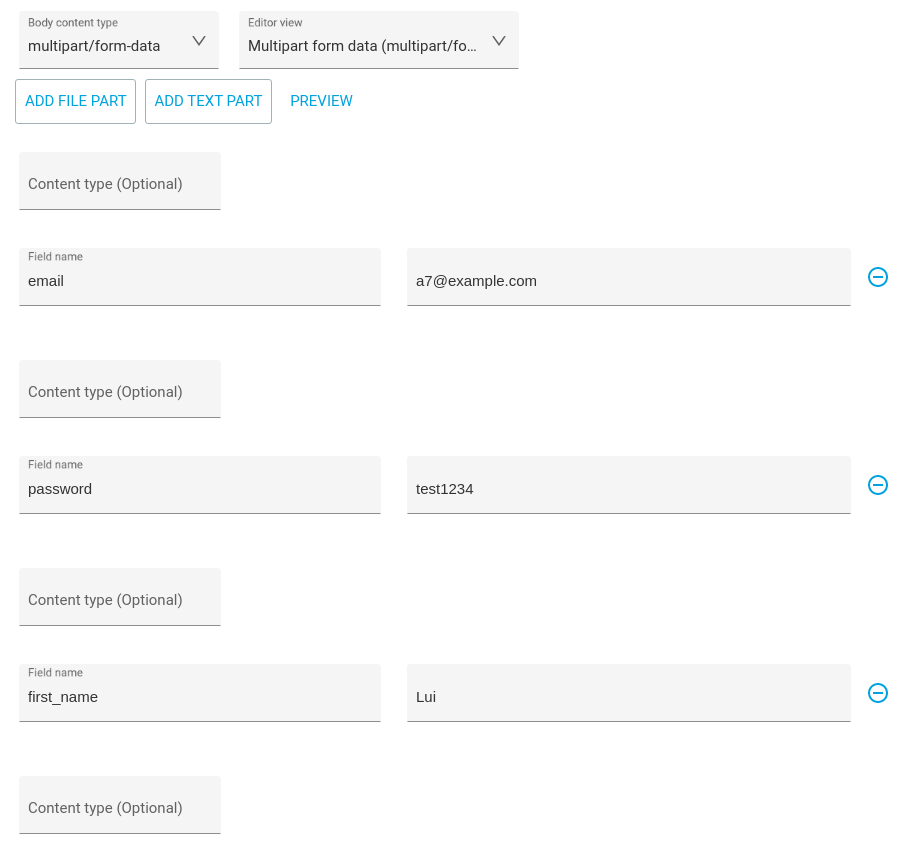
Create the fields of our request:

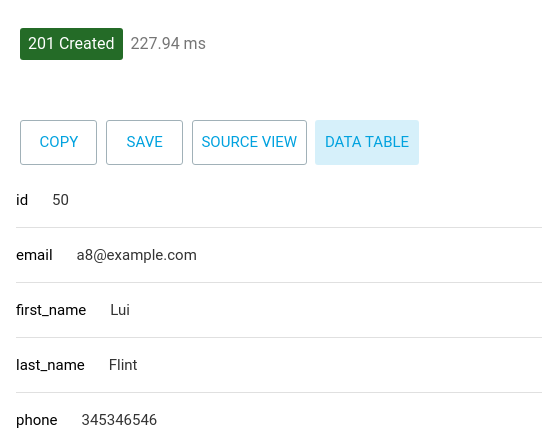
After sending the request, you can see the response:

You can see errors in the response (if they exist):

Search
Tags
Popular Posts
Subscribe
{{post}}
Post your comment